ホームページを作ったことがない初心者なんだけど、大丈夫でしょうか・・・
ようこそおいでくださいました。
このサイトはホームページを作りたい…。
でも、なんだか難しそうだし、ホームページを作るためには
お金がたくさんかかるんじゃないだろうか…?
というホームページを一度も作ったことがないような
初心者の方でも、
誰でも、簡単に、1円のお金もかけずに見栄えの良いホームページを作り、
サーバーと呼ばれる所にアップロードして
この文章を読んでいる貴方が
自分で作ったホームページのサイトオーナーになるまでの手引きをさせて頂く為に開設されたサイトです!
恐らくあなたは心の中でこのように疑問を抱いておられるでしょう…。
(ホームページを作ったことがない初心者なんだけど、大丈夫でしょうか・・・)と
大丈夫!!!
実はホームページを作る事自体、それほど難しい事ではないのです。
勇気をもって最初の一歩を踏み出して見ましょう。
誰だって最初は「はじめて」なのですから!!!
レベル1:最初の一歩を踏み出そう! htmlファイルの作成

まずはじめに・・・
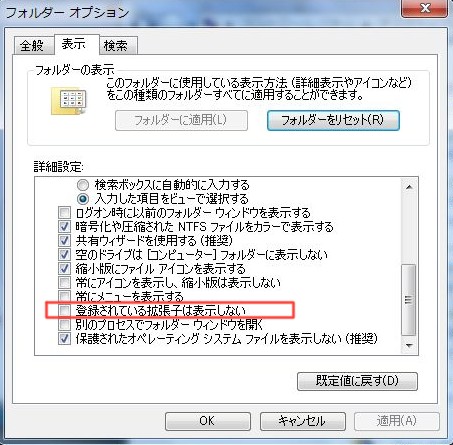
コントロールパネル→デスクトップのカスタマイズ
→フォルダーオプション→表示で、左の図のような状態にして、
”登録されている拡張子は表示しない”のチェックを外してしまいましょう。
外したら「OK」をクリックします。
次に、メモ帳を開いて
なんでもいいので一行だけ文字を入力しましょう
「はじめてのホームページ」なんて文章が
記念すべき一番最初の文字としては
相応しいかもしれません…。
次に、そのメモ帳にその文章を保存して
メモ帳を右クリック→名前の変更 で名前を変更します。
index.html
という名前に変えてください。
”拡張子を変更するとファイルが使えなくなる可能性があります。
変更しますか?”
という問いがでると思いますが、そこでひるまず「はい」を入力しましょう
恐らく、アイコンの姿が変わったかと思います。
そこでダブルクリックをしてみてください。
貴方がもし今までにホームページを作ったことがないなら
感動の瞬間を目にすることになるはずです。
攻略メニュー (サイトマップ)
レベル1:htmlファイルの作成
拡張子.htmlができること
拡張子.htmlのファイルができること…。
それはサーバーにアップロードして世界中のパソコンから
自分の作ったホームページを閲覧できるような状態にできる事です。
.txtファイルでは自分のパソコンで文字を見ることはできますが、
そのままでは世界中のパソコンから閲覧できるようにはできません。
さっきつくった一行の文字しか表示されない.htmlファイルでも
サーバーと呼ばれる場所にファイルを転送すればそれが可能です。
ちなみに自分のパソコンからファイルをサーバーに転送することを
アップロードと言います。
逆に、どこかのサーバーから自分のパソコンにファイルを持ってくる事を
ダウンロードと言います。
そして、ホームページの中で
一番重要なページ(ファイル)の事をトップページと言いますが、
そのトップページを形成するファイルの名前は必ず
index.html
と言うような決められた名前にしなければならない決まりがあります。
(他にもいくつかあるのですが、とりあえずこの名前で覚えてください)
さっそくサーバーにアップロード(転送)してみよう!
せっかく作った.htmlファイルでも、
そのままでは他のパソコンから閲覧することができません。
どこかのサーバーを借りて、
そこへファイルをアップロードして自分の作ったホームページ(…と言っても今はまだ文字が一行しかでないものですが…)
を他のパソコンからでもインターネットに接続すれば見れる状態にしてみましょう!!
普通はこの作業は一番最後に教えるものなのですが、
.htmlファイルは本当にこんな事ができるのかと確認できている状態でならば
ホームページを作るやる気や意欲も自然と沸いてくるというものです。
レンタルサーバーには
有料か無料か?容量は?phpなどの特殊な事ができるのか?…など条件や用途によって
それこそ夥しいほどの種類がありますが
まずは容量が少なく、phpなどの特殊な事もできず、広告もでるようないわゆる無料サーバーで十分でしょう。
無料とはいえ、URLと呼ばれる
ホームページのアドレス…すなわち住所みたいなもの(http://・・・で始まるアレです)をブラウザから入力すれば
それこそ世界中のパソコンから閲覧する事が可能です。
次のレベルに進む前に、画面のどこでも良いので右クリック→新規作成→フォルダで
フォルダを作り、分かりやすい名前をつけてみてください
私の場合は
作業場
と名付けていますがそれはどんな名前にしてもOKです。
思い浮かばなければ適当に『はじめてのホームページ』とでもしてみてください
新しくできたフォルダにさっき作ったindex.htmlファイルを入れておきましょう。
入れ終わったら次のレベルに進みます。
画面下のレベル2:サーバーへのアップロードをクリックしてください。
スポンサードリンク
当サイトの内容を無断で複製・転載することはご遠慮願います。