そろそろ本格的にホームページ作りにチャレンジしてみましょう
このページからはいよいよXHTMLソースとスタイルシートを駆使して
本格的にホームページ作りに挑んで頂きます。
まずはじめに、『はじめてのホームページ』フォルダの中に新しく
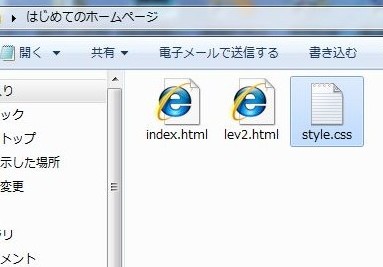
style.css
という名前のファイルを作成します。
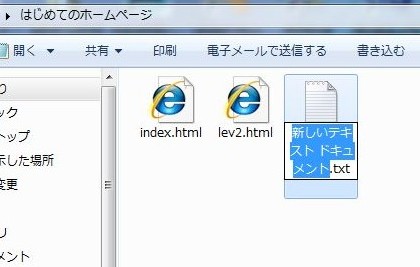
まずはメモ帳で右クリック→新規作成→テキストドキュメントでメモ帳を開き、
ファイルの名前をとりあえず、
style.txtとしてテキストファイルを新しく作り、
最後に右クリック→名前の変更で
拡張子を.css に変更します。(ここまではhtmlファイルと同じ要領ですね)
.cssファイルをダブルクリックした時開くプログラムを
常に「メモ帳」ないし「テキストドキュメント」として設定すれば
.htmlファイルとは異なり、拡張子をいちいち変更させる事なく
いきなり中身をいじる事ができます。


レベル5:スタイルシート
まずスタイルシートを使って、このホームページみたいないわゆる『枠』をいうものを作ってみましょう。
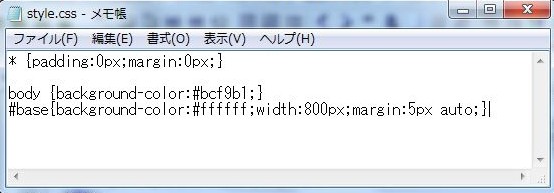
スタイルシートを(テキストドキュメントとして)開いて次のように打ち込みます。
↑*{ }とは、「全て個別の特別な指示がない限り、このような内容で実行せよ。」という意味になります。
padding:0px とは「内側への余白を一切作ってはならない」という命令文で、
margin:0px とは「外側への余白を一切作ってはならない」という命令文になります。
また、paddingなどのコマンドとそれに影響を与える文字や数字の間には半角で:(コロン)、
命令文と命令文の間には半角で;(セミコロン)を入力します。
まず、一番最初になぜ上記のような命令が必要になるのかと言うと、
これを入力しない場合、ブラウザの種類によっては
勝手に余白を作ってしまうことがあるからです。
このホームページでは、どんな種類のブラウザでも、またどんな設定環境のパソコンからでも
一律に見栄えの良いホームページ作りを目指しておりますので、
ブラウザや環境によって表示の仕方が変わるようでは良いホームページとは言えないのではないか。
・・・という考えに基づいて話を進めております。
ゆえに、まず全ての種類のブラウザに対して
「勝手な余白は作るな!」と釘を刺しておく必要があるのです。
では、次に見栄えの良い枠をつくっていきましょう。
スタイルシートを駆使しての見栄えの良い枠作りの始まりです。
#base{background-color:#ffffff;width:800px;margin:5px auto;}
↑body{ }で上記のように表記した場合、
「htmlソース内で<body>~</body>の中にあるものは、
個別で特別な指示がない限り全て背景色を#bcf9b1の色(薄い緑色っぽい色)で表示せよ!」
という意味の命令文になります。
#base{ }で上記のように表記した場合、
「<div id="base">~</div>の中にあるものは、
背景色を(これより外側で囲っているタグに比して優先順位の高い個別で特別な指示として)白色で表示し、
横の広さを800ピクセルで画面に表示させ、外側に余白を上下にそれぞれ5ピクセルずつ、
左右にそれぞれ均等になるように余白を取れ!」
・・・という意味の命令文になります。
baseのように自分で勝手に名前を付けられる<タグ>については
通常それ単体では意味を成さない
<div>と呼ばれる<タグ>を用いて表現します。
divにかかる文字がidの場合はスタイルシートにはその頭に#を付けます。
後で詳しく説明しますが、同じようにdivにかかる文字をclassで表記する事もできます。
この場合はスタイルシートではその頭に半角で.(ドット)を入力します。
idとclassはその意味や効果は殆ど同じなのですが、
違う点と言えば、idは同一のページに対してたった一つしか使うことが許されないのに対し、
classは同一のページに対して何度でも使うことが許されるという点です。
idを使う場合、同一のページに対して一回しか使用できないかわりに、
他の<タグ>による命令で場所を特定できるというメリットが発生します。
・・・ここであまり深く掘り下げて説明すると難しい話になってしまいますので、
最初のうちは、「同一のページで一回しか使わないような場合はidを使うものだ」程度に覚えて下されば結構です。
色を指定するときには#(シャープ)の後に6桁の数字か文字を入力します。
#000000だと真っ黒、逆に#ffffffだと真っ白というように、色が決められているのですが詳しく知りたい場合は、
「カラーコード」などのキーワードで検索するか、
ここのようなサイトを参考にすれば良いかと思われます。

はじめてのスタイルシートと枠組み
スタイルシートで上記のように表記して保存したら、
せっかくなのでそれをhtml上で表示させて見ましょう。
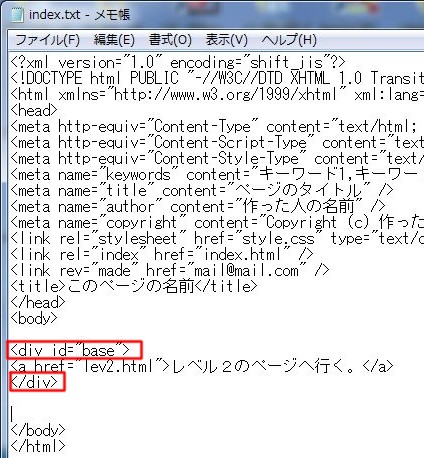
↑<body>~</body>以外のところは一切いじらずに
上記のように打ち込んでみてください。

↑保存して名前を.htmlに変えてみる・・・。
すると・・・。

↑成功すれば上記のような表示がブラウザ上でなされる・・・ハズ。
ちなみにこのスタイルシートの設定はなんと、
このホームページと全く同じなのであった・・・。∑d(≧▽≦*)
スタイルシートを使えば、さらに色々な表現が可能です。
次は、枠組みに挑戦してみましょう・・・。
次のページからはさらにホームページらしい見栄えに仕上がっていく事でしょう・・・。
>>レベル6:枠組みへ続く
スポンサードリンク
当サイトの内容を無断で複製・転載することはご遠慮願います。