<タグ>って・・・何?
HTMLファイルを作ってアップロードできるようになった・・・。
でも、今はまだ文章を一行しか表示させることしかできない・・・。
もっといろいろな事を表現したい・・・。
もっと文章を入れて、いろんな色とか絵とか画像とかを表示させたり、
自分が思った場所に○○を表示させる・・・。とか、この文字だけ色を付けたり大きくしてみたり・・・
実は、これらの特殊な表現をするには
<タグ>と呼ばれる魔法の呪文のようなものを習得する必要があるのです。
ホームページビルダーとかホームページ制作王みたいなツールを使う場合、
ツールが自動的に<タグ>を作り出してくれる代わりに
自分ではどの<タグ>がどういう効果を演出しているのかを全く知らないまま
ホームページ作りか進行していく事になります・・・。
かく言う私も昔は<タグ>なんて難しくて覚えられるわけがない・・・という先入観から
ホームページビルダーみたいなツールに頼り切っていた時期がありましたが、
<タグ>を覚え始めてからホームページ作りが楽しくて仕方がなくなっていきました・・・。
どの<タグ>がどのような働きをするのかを理解しながら作るのはとても勉強になりますし、
なによりとても楽しい事なので、今からホームページ作りを始めようとする方には断然タグを理解しながら
ホームページ作りを始めることをお勧め致します。
今まで、タグを理解しないままホームページを作ってきたという方も
これを機に覚えていってみてください。
きっとホームページ作りが今までの何倍も楽しくなるハズです!!!
レベル3:はじめてのタグ打ち
<タグ>とは一種のコンピューターの言語のようなもので
この文字を赤くしろ!とか、ここにこの画像を表示しろ!・・・のような特殊な命令を下す時などに使用する
魔法の呪文のようなものです。
すべての<タグ>や命令文(html言語)は、みな例外なく半角英数で打ち込んでいきます。
そして<タグ>は一部の例外を除いて基本的には
「ここ」から〜「ここ」までの間はこのような効力を発生させろ。
・・・と言うような使い方をします。例えば・・・
<○○○>あいうえお、かきくけこ</○○○>と書き込むと
あいうえお、かきくけこの間は○○○という効果を発生させろ。・・・と言う意味になります。
また、<タグ>は別の<タグ>をまたいではいけません。
<○○○>あいうえお、<△△>かきくけこ</○○○></△△>
というような使い方はいけません。
<○○○>あいうえお、<△△>かきくけこ</△△></○○○>
・・・という書き方をしなければいけません。
これはどんなに難しい構文になってもすべて例外なく決められている約束事なので
ここではまずこの<タグ>の基本を覚えてください。
まず、一番最初に覚えるべき<タグ>を実際に打ち込んで見ましょう。
index.htmlファイルを右クリック→名前の変更で名前をindex.txtにして
ダブルクリックでテキストを開いて、
先に打ち込まれている文章の上の部分に
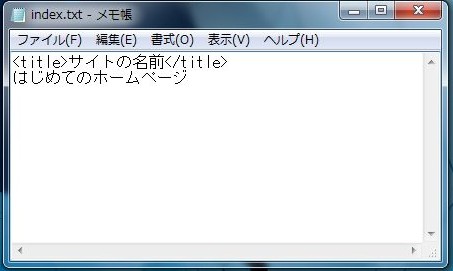
<title>サイトの名前</title>
と打ち込んでみてください。
”サイトの名前”の部分はどんな名前にしても構わないので好きな名前を入れてみてください。
(・・・とは言っても極端に長い名前はNGです)
打ち込み終わったら保存して右クリック→名前の変更で名前を元のindex.htmlに戻します。
さっそくレベル2で行ったのと同じ要領でサーバーに
アップロードしてみましょう。
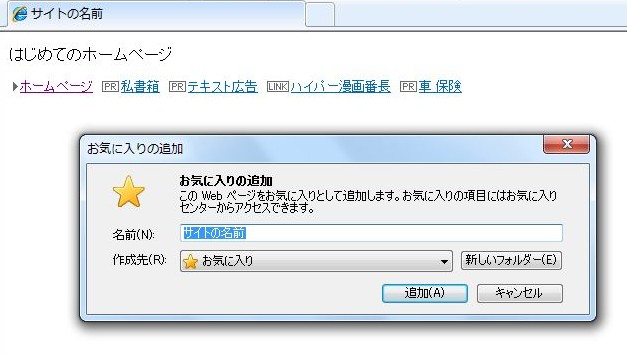
サイトを開いたらブックマーク(お気に入り)をしてみてください。
入力したタイトル名・・・
すなわち、『サイトの名前』が正常に認識された事を確認できます。
どんなホームページにも、
どんなにページ数の多いサイトでも、
ページひとつひとつに必ず<title></title>で
『名前』を付けなければならない決まりがあるので、
ここで必ず覚えて下さい。


簡単な<タグ>を覚えよう
htmlファイルに先の要領でtxtファイルに名前を書き換えて
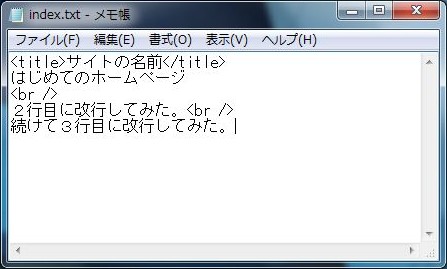
次のように打ち込んでみましょう。
はじめてのホームページ
2行目に改行してみた。<br />
続けて3行目に改行してみた。


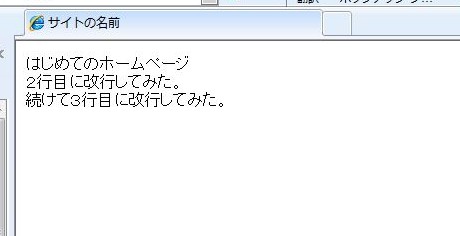
htmlファイルをダブルクリックしてみましょう
きちんと改行がなされていればOKです。
ちなみに、<br />を打ち込まなければ、
メモ帳の上でどんなに改行をしても、ブラウザは絶対に改行はしません。
「改行をしろ」という命令も<タグ>を使って行います。
ただ、ここから〜ここまでのタイプではなく、
<br />のように単体で効力を発揮するタイプの<タグ>は、ごく一部の例外を除いて<○○ />のように
半角でスペースを作って、/(半角スラッシュ)を入力します。
(ここではXHTML1.0をベースに話を進めています。
言語によっては必要ない場合もありますが、ここではこういうものだという程度に覚えておいて下さい)
スポンサードリンク
当サイトの内容を無断で複製・転載することはご遠慮願います。